SEO dla OpenCart – pozycjonowanie sklepu
Jej OpenCart ma już pierwsze miejsce w Google, a Twój?
OpenCart jest jednym z najlepszych (i po prawdzie moim ulubionym) systemem sklepów internetowych. Wśród licznych zalet tego rewelacyjnego oprogramowania można wymienić m.in. łatwość rozbudowy, możliwość zbudowania sklepu o bardzo nowoczesnym i atrakcyjnym wyglądzie i olbrzymią ilość dostępnych modułów, wskazujących na popularność tego oprogramowania na świecie, do tego będącego na licencji Open Source, a więc zupełnie bezpłatnego. Aby przynosił zysk, jak każdy sklep internetowy, musi być oczywiście jeszcze wypromowany – bez tego sklep będzie pustą wydmuszką, po której pohula wiatr, zamiast klientów. Oczywiście zgodnie z tematem bloga i moimi doświadczeniami, jedyną, bo najlepszą formą promocji jest pozycjonowanie. Wypozycjonowany sklep internetowy sam zbiera klientów regularnie składających zamówienia i nie potrzeba już do tego niczego innego: ani żadnych promocji na fejsbuku, ani jakichś opinii w Internecie, ani reklama PPC (jak AdWords). Dobre pozycje sklepu są w stanie nadrobić nawet słabszy asortyment albo wyższe ceny od konkurencji (co pozwala osiągnąć jeszcze większy zysk). A jak osiągnąć pierwszą dziesiątkę w naturalnych wynikach? OpenCart ma do tego kilka narzędzi, pozwalających na jego wewnętrzną optymalizację. W tym tekście opiszę co po kolei należy zrobić w szablonie OpenCart żeby zwiększyć potencjał w wyszukiwarkach:
1. Przekieruj wersję z WWW na wersję bez WWW korzystając z .htaccess
Ten punkt jest typowy dla wielu sklepów. OpenCart domyślnie nie przekierowuje wersji domeny z przedrostkiem www, na bez www, np. „http://www.twojwybitnysklep.pl” na „http://twojwybitnysklep.pl” tak jak robi to na przykład WordPress. W rezultacie powstaje potencjalny duplicate content, który nie zawsze jest otfiltrowany przez Google. A duplicate content to bardzo zła sprawa dla każdej strony, ponieważ może całkowicie wyeliminować witrynę z wyników wyszukiwania. Możemy wybrać wersję w Google Webmaster Tools, ale najlepiej zrobić to porządnie i od początku przekierować te wersje przekierowaniem typu 301 (stałe), korzystając z dyrektyw .htaccess. Są to instrukcje dla serwera hostingowego Apache, sterujące przekierowaniami, strukturą plików, dostępem, a nawet wielkością pamięci wydzielanej dla procesów PHP w katalogu. Jeżeli nigdy jeszcze nie korzystałeś z nich, a budujesz strony albo pozycjonujesz, koniecznie się z nimi zapoznaj na stronie Apache – ułatwią ci życie. Instrukcja przekierowująca stronę tak jak opisano powyżej może być stosowana zresztą również dla dowolnych innych stron, w których chcesz osiągnąć przekierowanie.
Zacznij od zlokalizowania pliku .htaccess, znajdującego się na Twoim serwerze FTP. Ma on nazwę „.htaccess” (tak, jest jakby samym rozszerzeniem, bez prefiksu) i zawsze znajduje się w głównym katalogu serwer w którym znajduje się strona, najczęściej o nazwie „www” lub „public_html”, zależnie od dostawcy hostingu. W niektórych wersjach OpenCart ten plik celowo ma nadaną inną nazwę, np. htaccess.txt – zostało to tak zaprojektowane, aby domyślnie nie był on wykorzystywany przez serwer. Jeżeli tak jest, odblokuj go, nadając mu właściwą nazwę czyli mówiąc raz jeszcze – .htaccess. Następnie wyedytuj go i na koniec pliku dodaj następujące linijki:
RewriteEngine On
RewriteBase /
RewriteCond %{HTTP_HOST} ^www\.(.+) [NC]
RewriteRule ^(.*) http://%1/$1 [R=301,NE,L]
Dwie pierwsze z nich uaktywniają Rewrite Engine, czyli silnik do przekierowań i jeżeli już znajdują się w pliku, oczywiście ich nie dodawaj. 3 i 4 przekierowuje stronę. Po edycji zapisz plik i prześlij go na serwer. Sprawdź czy strona działa poprawnie i czy wpisując adres z przedrostkiem www przekierowuje cię na wersję bez www. Jeżeli tak, gratulacje, zrobiłeś wszystko poprawnie. Ale to początek.
2. Uaktywnij przyjazne linki w panelu OpenCart
Przyjazne linki to takie odnośniki, które zawierają słowa kluczowe w treści linka, na przykład:
http://twojrewelacyjnysklep.pl/owoce/swieze-gruszki-na-wierzbie
W opozycji stoją linki nieprzyjazne, o następującym przykładowym formacie, zawierające najczęściej numer produkt w bazie danych lub session id z PHP, na przykład:
http://twojrewelacyjnysklep.pl/product.php?id=23561
Od razu widać, który z linków jest lepszy i łatwiej identyfikowalny. W każdy przypadku zależy nam na tym, aby linki były przyjazne.
Obecnie, jak się ocenia, nie mają one już dużego wpływu na pozycje strony, mogą jednak trochę wspomagać pozycjonowanie dla wyrażeń long tail, będących w przypadku sklepu internetowego nazwami produktów (lub kategoriami). Poza tym wyświetlane są one w wynikach wyszukiwania i mogą stanowić formę podpowiedzi dla użytkowników którzy również sugerują się pryz wyborze strony po wpisaniu zapytania do Google. Rezultatem jest lepsza klikalność w sklep z naturalnych wyników wyszukiwania.
Aby uaktywnić przyjazne linki w OpenCart, należy ustawić tą opcję w panelu administracyjnym w zakładce „Settings” -> „Server”. Zaznaczamy opcję „Use SEO URL’s” jak na zrzucie:

Jak dodatkowo wskazuje podpowiedź, w tym celu jest niezbędne odblokowanie pliku .htaccess, w sposób opisany w punkcie 1. tego poradnika.
3. Ustaw meta title i description strony głównej
Te dwa meta tagi zadecydują o 90% ruchu do twojego sklepu. Nie trzeba wspominać jak ważne jest jego ustawienie. Meta title powinien mieć do 55 znaków, meta description do 150 znaków. Oba powinny być jednocześnie sensownie skomponowane i czytelne dla użytkownika, nie dla robota, przy zawieraniu słów kluczowych na które chcesz wypromować swój sklep. Nie uzupełniaj meta keywords – nie mają żadnego znaczenia.
Znaczniki dodasz w zakładce Settings -> Store

4. Uzupełnij meta tagi produktów i kategorii
Meta tagi produktów są tak samo ważne jak te ze strony głównej. Dzięki nim możesz zyskać co prawda mniej ruchu – podstrony nie wyświetlają się w wynikach wyszukiwania tak często jak strony główne, bo mają mniejszą rangę, natomiast są one wysoko konwersyjne, ponieważ opisują szczegółowe wyrażenia, nazwy produktów których szukają przyszli klienci sklepu, tym samym zwiększając szansę na konwersję czyli zakup. Dodajesz je w głównej zakładce opisu produktu, w polach product name (które jest jednocześnie wyświetlanym tytułem produktu) oraz Meta tag description.

Uzupełnij je w ten sam sposób co meta-tagi strony głównej. Dodatkowo, zdefiniuj przyjazny link dla każdego produktu, w polu SEO Keyword, w tabie Data:

Powinien on składać się wyłącznie z angielskich znaków, a zamiast spacji zawierać myślniki, być unikatowy, co znaczy że nie może powtarzać się z żadnym innym słowem. Nie powinien być także zbyt długi – ogranicz się do dwóch trzech wyrazów. Przykładowe SEO Keyword powinno wyglądać następująco:
Nazwa produktu: Świeże gruszki na wierzbie 1 kilogram
SEO Keyword: swieze-gruszki-1kg
5. Unikaj duplikatów w opisach tekstów
Jakkolwiek nie byłoby to trudne, każdy tekst powinien być przeredagowany i unikalny, nie powielony z oficjalnym opisem katalogowym. Robi to mało kto, bo po prostu właścicielom sklepów nie chce się tego robić. Jeżeli jednak spojrzysz na bardzo duże zagraniczne sklepy, to zorientujesz się, że teksty są tam oryginalne i napisane specjalnie dla produktu, nawet jeżeli są one krótkie. Oczywiście, idealnie byłoby gdyby tekst był dłuższy, co najmniej na 7-8 zdań. Ostatecznie praca włożona w opisanie produktu zwróci się w postaci lepszych pozycji podstrony w wynikach wyszukiwania. Absolutnie nie lekceważ tego punktu. W najgorszym i jednocześnie prawdopodobnym scenariuszu, nieprzeredagowane teksty całkowicie wylecą z Google, będąc słusznie potraktowane jako duplicate content. Jeżeli jednak włożysz wysiłek w napisanie tekstów, będziesz zbierać żniwo zakupów klientów kierowanych z wysokich pozycji w wynikach wyszukiwania long-tail.
6. Dodaj mapę produktów do Google Webmaster Tools
OpenCart posiada wbudowany moduł generowania mapy w formacie .xml, co ma znaczenie zwłaszcza w przypadku sklepów z dużą ilością produktów, ponieważ pozwala na przesłanie mapy witryny do Google Webmaster Tools i przyspieszenie indeksowania. Sama obecność mapy strony nie wpływa na wysokość pozycji (w przypadku prawidłowo działających sklepów), ale przyspiesza indeksowanie zawartości w Google, dlatego zwłaszcza nowe sklepy mogą ją dodać.
Aby wygenerować mapę strony wchodzimy do zakładki Extensions -> Product Feeds i klikamy Install.

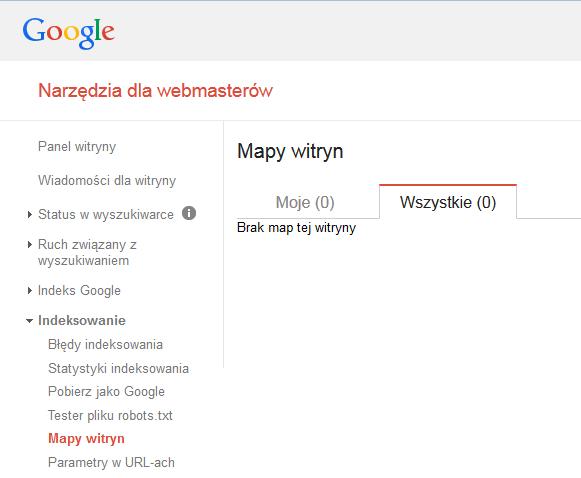
Mapa zostanie automatycznie wygenerowana, a do nas należało będzie wklejenie uzyskanego adresu w panelu Google Webmaster Tools. Adres dodajemy w zakładce Indeksowanie -> Mapy witryn:

I to wszystkie podstawy w OpenCart. Istnieje jeszcze wiele innych rzeczy jakie możemy zrobić dla własnego sklepu aby go wypozycjonować, w tym przede wszystkim pozyskać dla niego linki. Istnieją dziesiątki różnych metod na pozyskiwanie naturalnych linków, nie są one jednak zależne już od systemu CMS jaki używamy, więc pozycjonując sklep OpenCart możemy robić to tymi samymi metodami co w przypadku każdej innej strony internetowej.

Dziękuje bardzo za ten poradnik wiele mi pomógł.